Wodpressで構築したサイトやブログのアクセス解析設定方法です。
Google Analytics(アナリティクス)を設定して解析しアクセス状況の分析を行いましょう。

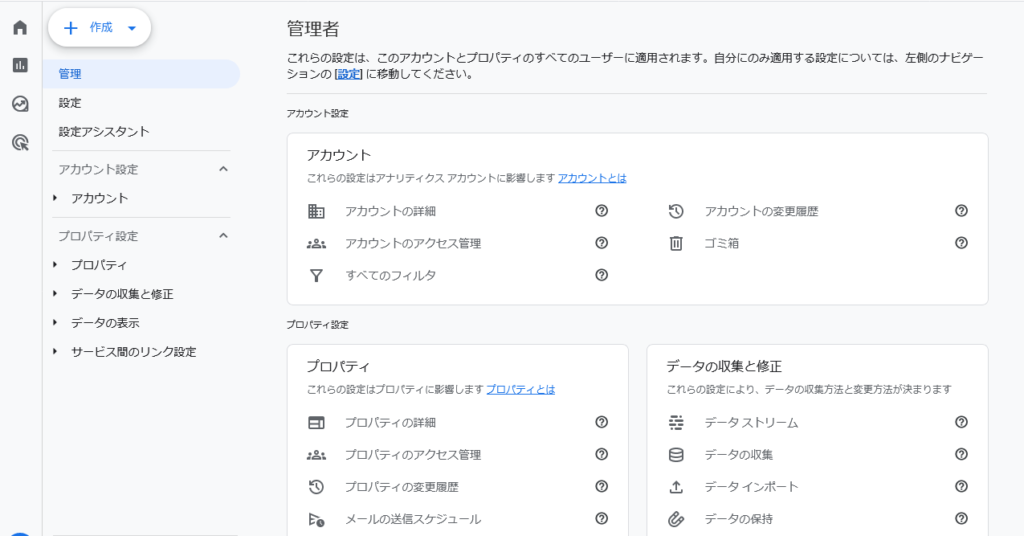
プロパティの作成
画面左上の『作成』より『プロパティ』をクリックして、アナリティクスへサイトやブログの設定準備を進めます。
プロパティの作成手順
画面に沿って『プロパティの作成』>『お店やサービスの詳細』>『ビジネス目標』>『データの収集』
これらの設定を行ってください。

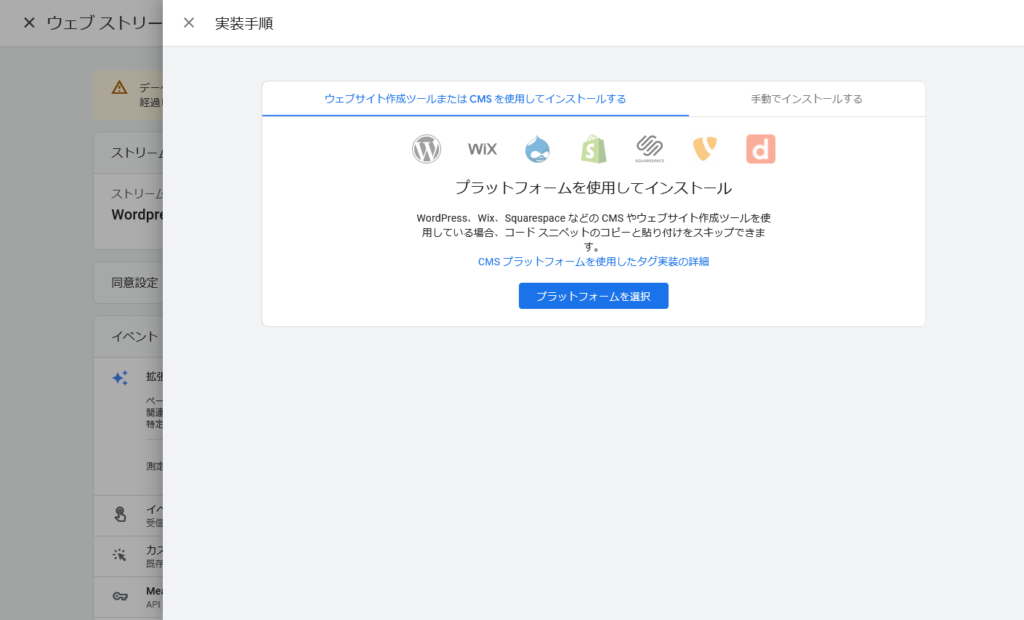
実装手順
Worpdressでは、プラグインを使用してアナリティクスを連携させることが可能です。
プラグインを使用すると、サイト表示が重くなったり、ソースコードが増えてしまう傾向も有りますので、直接ヘッダー内に書き加える『手動でインストールする』よりタグをコピペして貼り付けても問題ありません。
今回は、ダッシュボード内でも解析が見れるよう、プラグインを使用してアナリティクスを紐づけて行きます。

Site Kit Pluginを使用
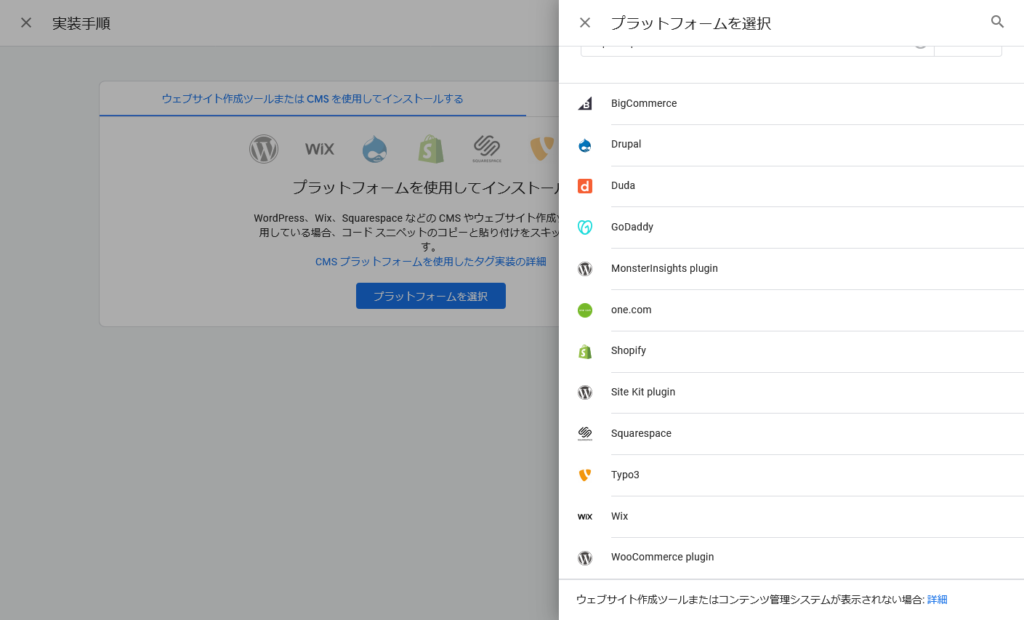
プラットフォーム選択で、Site Kit Pluginを選択すると、設置方法の説明画面が表示されますので、
Worpressのダッシュボードにてプラグインをインストールして設定を勧めましょう。
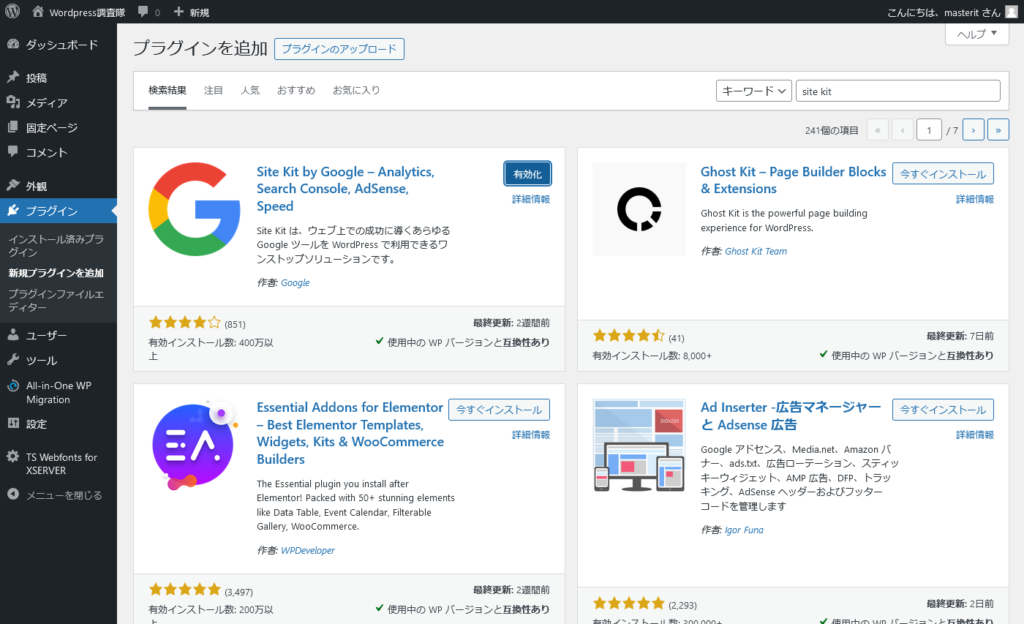
ダッシュボードで『Site Kit プラグイン』をインストール

WordPressのダッシュボードより
>『プラグイン』にて
>『Site Kit by Google – Analytics, Search Console, AdSense, Speed』
をインストールして『有効』にします。

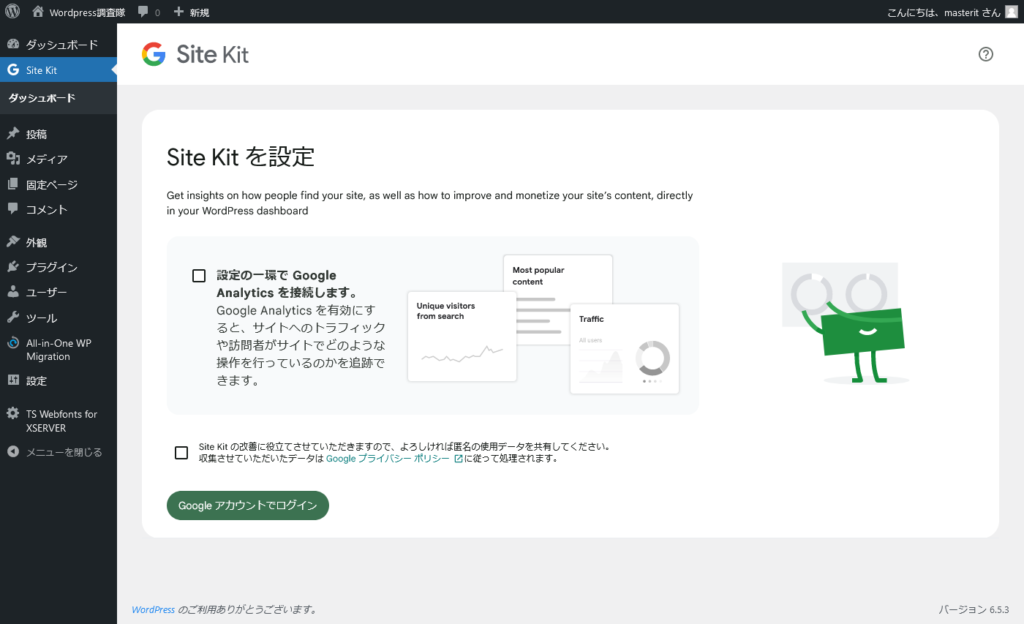
ダッシュボードの左側メニューより
>『Site Kit』をクリック
>『Googleアカウントでログイン』をクリック
>Google アナリティクスの既存のプロパティがある
『Google アカウントを選択』
あとは画面に沿って進んで行くだけで
Worpdressとアカウントの連携が可能になります。

続いて、Googleアナリティクスとサイトを連携させるために
画面右下にある『Google アナリティクスを設定』
をクリックします。

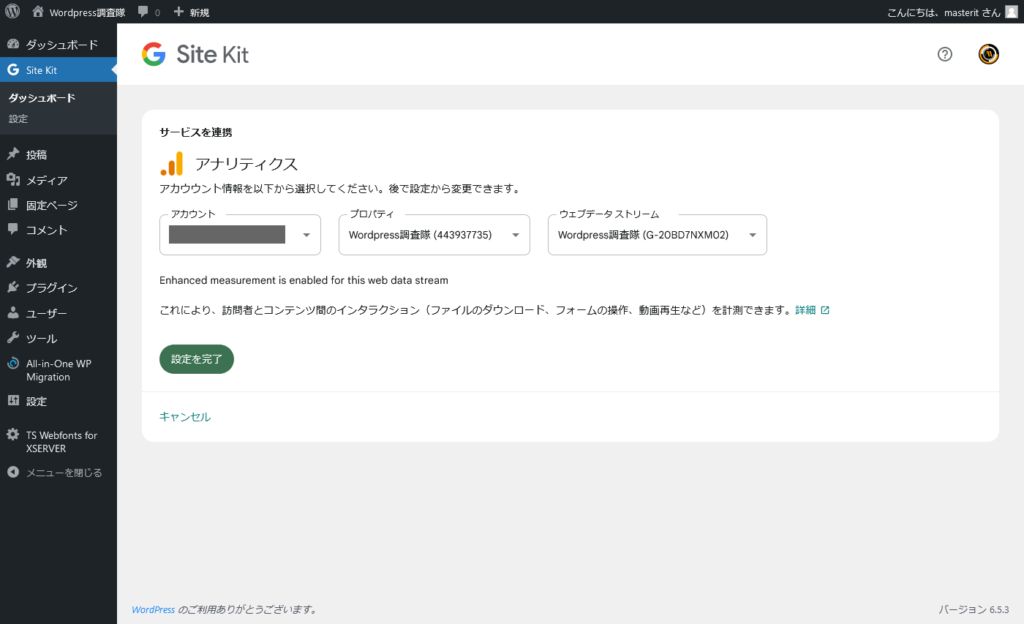
予め作成しておいたGoogleアナリティクスでのプロパティが表示されます。
※事前にGoogleアナリティクスでプロパティを作成していないと
自動的に表示されないので、事前にプロパティを
作成しておくと楽です。
『設定を完了』ボタンをクリック

『アナリティクスを設定完了しました』
この画面が表示されたら設定完了!

最後に、アナリティクスの設定が問題無く完了しているか?
確認をしておきましょう。
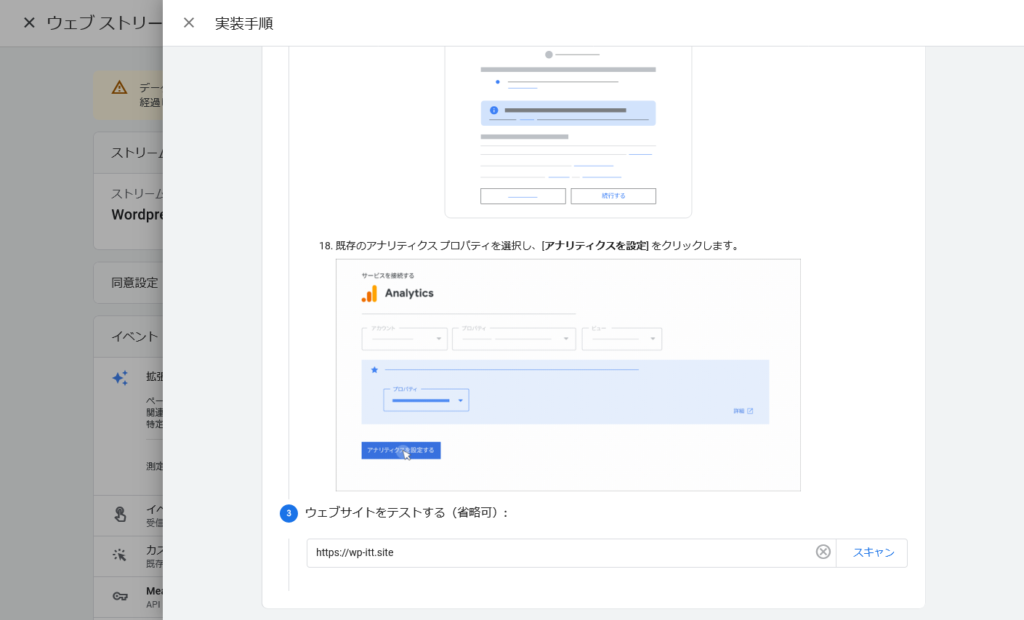
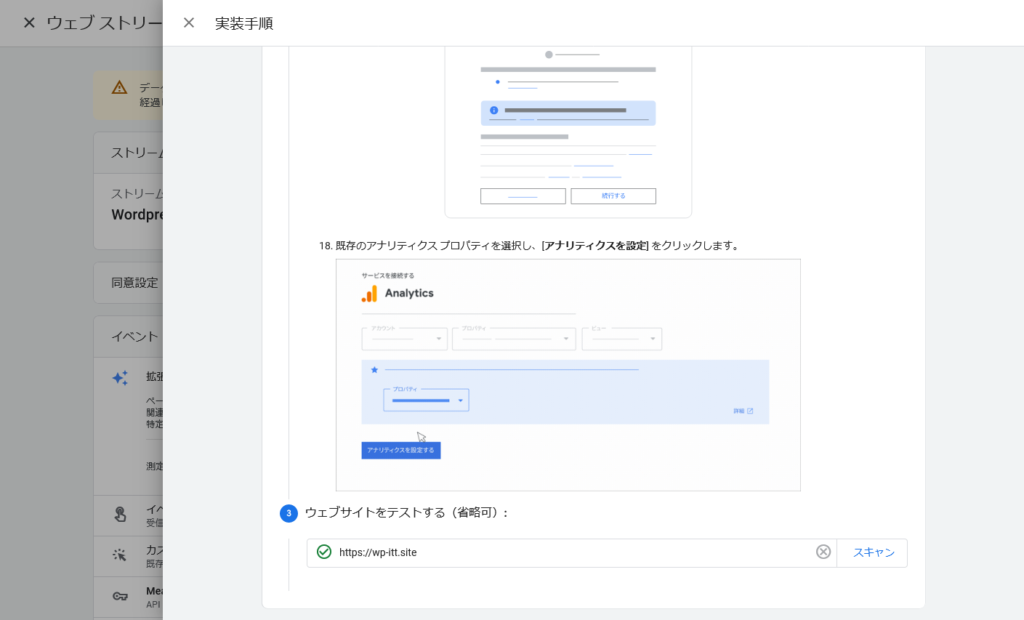
>アナリティクスの画面でプロパティの実装手順を開く
>ウェブサイトをテストする(省略可):の右側にある
『スキャン』をクリック

URLの右側に『緑のチェック』が表示されると
Googleアナリティクスの設定が問題無く出来ていることになります。
以上で、Googleアナリティクスの設定は完了です。
お疲れ様でした。
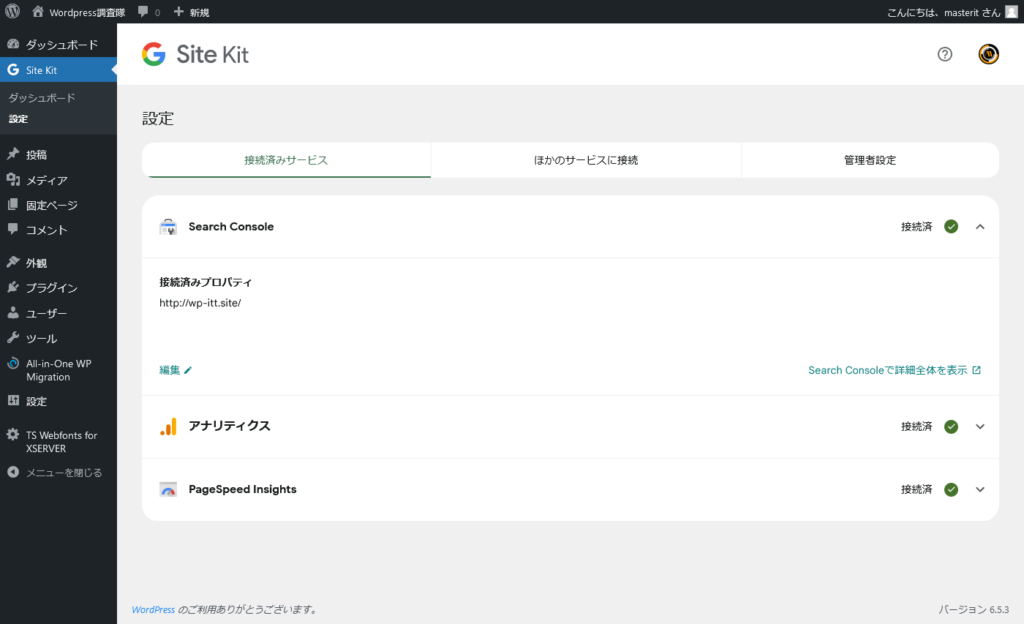
『Search Console』も自動連携
『Site Kit プラグイン』を使って、Googleアナリティクスの設定を行うと
『Search Console(サーチコンソール)』へも自動的にプロパティが追加され連携されます。
自動的に連携してくれるので楽ですね。
もし、『Site Kit プラグイン』を使用せず、手動でタグの埋込を行う際は、自動連携しませんので
『Search Console(サーチコンソール)』は別途、設定を行って下さい。